目次
WordPressのエディタ、LaTeXが使いにくいんだけど。。。
どうも、novです。
WordPressでブログを書いている方、技術系に明るい方なら一度は以下のように思ったことがあるのではないでしょうか。
「数式表示、シンタックスハイライトがかからなくて書きにくいんだけど」
「毎回プレビュー見ないと数式がレンダリングされなくて、筆の進みが遅い。。。」
はい、実際に私が数学関係の記事を書いていて思ったことです。
WordPressはプラグインを使用することでMathJax.jsが使えるので、一応LaTeXの記法で数式が書けます。
しかし、インライン表記は通常の”$” “$” という表記が使えない上、Wordpressのエディタではシンタックスハイライトがかからず、括弧のネスト等が見づらくて仕方ないわけです。
さらに、打ち込んだ数式が正しく描画されるかは毎度プレビューを確認する必要があり、ここにかなり時間を取られるわけです。
これでは生産性が下がって仕方ありません。
何より自分の集中力が持続しません。
視力にも大ダメージです。

とはいえブログ記事はhtmlな訳だし、普通のユーザーはLaTeXなんか使わないから、それが便利に使えるようになっている訳ないよなーと思い、我慢して記事を書いていたわけです。
しかし、冷静になってみると、有名な技術系ブログサービスである”Qiita”などはMarkdownで投稿されているじゃないかと思い至ります。
Google先生に聞いてみたらWordpressもMarkdownに対応しているとのこと。ちょっと調べると以下のようなサイトが出てきますね。

そこでふと思います。
「あれ?Markdownで書けるならVSCodeでリアルタイムプレビュー見ながら編集できるんじゃね?」
MarkdownでLaTeXによる数式が打てることも知っていたので、これでLaTeXの数式打ち込むのめんどくさい問題は解決するじゃないか!とテンション上がりましたよね。
そんなわけで、「VSCode + Markdown + LaTeX + リアルタイムプレビュー」というストレスフリーな環境構築をして、快適な技術ブログライフを送ろうではないか!と奮起したのでした。少々詰まった部分もありましたが、構築後の環境での執筆はマウス触らなくていいのでマジ快適です。
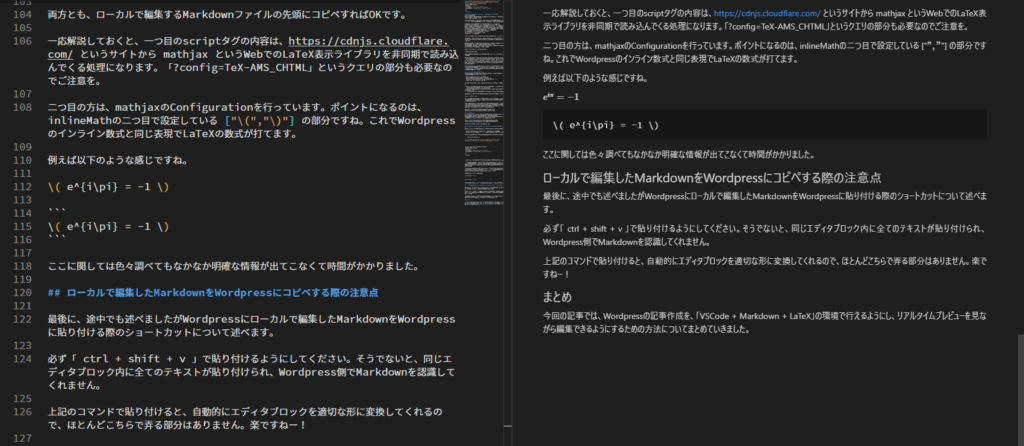
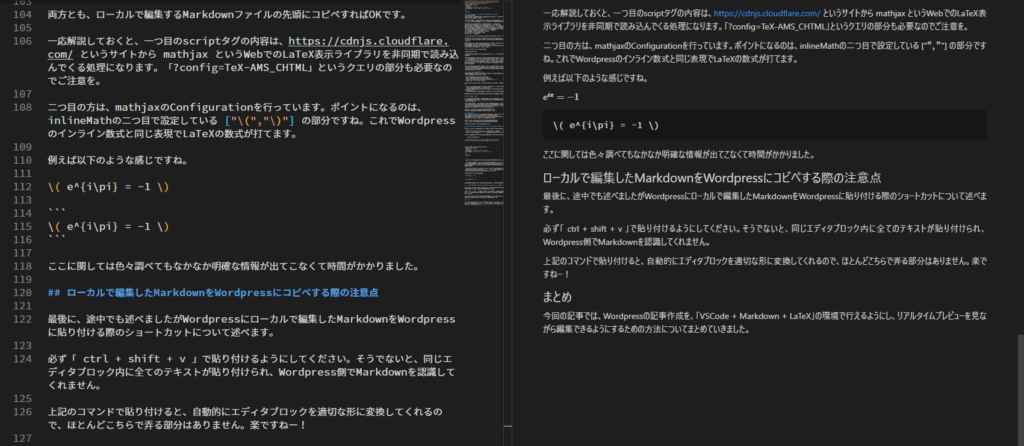
環境構築後は、大体こんな感じで編集ができます。左が、Markdown、右がリアルタイムプレビューの様子です。

この記事ではこの環境を整えるにあたってやったことを備忘録を兼ねてまとめます。ネットに落ちている情報を組み合わせて構築しましたが、意外とまとまった情報のあるサイトがなかったので、同様の問題に苦しんでいる方には有益なんじゃないかなと思います。では早速そのやり方を見ていきましょう!!
ローカル環境の要件と実現手段
という訳で、今回構築した環境(というほど大層なものではないですが)の要件(というよりは個人的な要求?)をまずはまとめます。
- MarkdownでWordpressの記事を作成したい
- シンタックスハイライトがかかるようにしたい
- LaTeXの記法はWordpressと同様にしたい(コピペするため)
- リアルタイムプレビューが使いたい
ざっくりと上記がやりたかったことのリストになります。これらの実現手段をざっくり書くと
- 最初のものに関しては、Wordpressに機能としてあるため特に何もしなくてOK。
- 二つ目はVSCode等のエディタを使えば解決。
- 三つ目は若干曲者で、今回はJavaScriptのコードをMarkdownファイルの先頭に貼り付けることで対応。
- 四つ目はVSCodeのプラグインである「Markdown Preview Enhanced」で解決。
あと、運用上注意することは、MarkdownからWordpressのエディタにコピペする際は
「ctrl + shift + v」
を使うことですね。このショートカットキーは「書式を無視したペースト」になります。そうすることでWordpressのエディタ側でMarkdownの書式を解釈して、良い感じに整えてくれるという寸法です。
ここまでMarkdownをローカルで編集することを念頭に、要件と対応策を整理しました。
参考までに、Wordpressの環境には「MathJax-LaTeX」というプラグインを入れています。その他のプラグインはバックアップやセキュリティ関係・ちょっとした装飾系のものなので割愛します(特に干渉するようなものはないはず)。
では、これらの環境構築について細かく見ていきます。
特に解説が必要そうな、三つ目の内容が主になります。
VSCode側の設定
これは「Markdown Preview Enhanced」という拡張機能をインストールすればOKです。前章では二つ目と四つ目の要件がこれでクリアですね。
VSCodeのインストール、「Markdown Preview Enhanced」のインストールについてはリンク先の記事などを参考にすればよいかと思います。


VSCode公式:https://code.visualstudio.com/
VSCodeのMarkdown編集で、Wordpressと同様のLaTeXインライン数式入力をする方法
ここが今回の記事のポイントになります。やることは主に以下の2点になります。
- 編集するMarkdownの上部に、script タグでMathJax.jsを読み込む設定をする
- MathJax.jsのConfigで、”/(” “/)” がインライン数式を表現するように設定する
全部コードで書いてしまうと早いので、書いてしまうと以下のようになります。
<script async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML"></script><script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [["$","$"], ["\\(","\\)"]],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>両方とも、ローカルで編集するMarkdownファイルの先頭にコピペすればOKです。
一応解説しておくと、一つ目のscriptタグの内容は、https://cdnjs.cloudflare.com/ というサイトから mathjax というWebでのLaTeX表示ライブラリを非同期で読み込んでくる処理になります。
「?config=TeX-AMS_CHTML」というクエリの部分も必要なのでご注意を。
二つ目の方は、mathjaxのConfigurationを行っています。ポイントになるのは、inlineMathの二つ目で設定している [“\\(“,”\\)”] の部分ですね。これでWordpressのインライン数式と同じ表現でLaTeXの数式が打てます。
例えば以下のような感じですね。
\( e^{i\pi} = -1 \)
\( e^{i\pi} = -1 \)ディスプレイ形式なら
$$ e^{i\pi} = -1 $$
$$ e^{i\pi} = -1 $$ここに関しては色々調べてもなかなか明確な情報が出てこなくて時間がかかりました。
一つ注意点があって、Markdown ⇒ WordPress コピペについては、”\” が一個消されてコピーされるようなので、インライン数式を入力する際には「”\\(” “\\)”」と入力する必要があります。
※ バックスラッシュが円マークで見えているかもしれませんが、そこは適宜置き換えてください。ここうまく書けないものか。。。
上記のMathJaxのConfigでは、この入力でもローカル環境でLaTeX記法ができるように設定しているので気にせず「”\\(” “\\)”」で挟むようにしてください。
ローカルで編集したMarkdownをWordpressにコピペする際の注意点
最後に、途中でも述べましたがWordpressにローカルで編集したMarkdownをWordpressに貼り付ける際のショートカットについて述べます。
必ず「 ctrl + shift + v 」で貼り付けるようにしてください。そうでないと、同じエディタブロック内に全てのテキストが貼り付けられ、Wordpress側でMarkdownを認識してくれません。
上記のコマンドで貼り付けると、自動的にエディタブロックを適切な形に変換してくれるので、ほとんどこちらで弄る部分はありません。楽ですねー!
まとめ
今回の記事では、Wordpressの記事作成を、「VSCode + Markdown + LaTeX」の環境で行えるようにし、リアルタイムプレビューを見ながら編集できるようにするための方法についてまとめていきました。
今回の記事の作成の様子は以下のような感じになります。左側が編集しているmarkdownファイル、右側がプレビューとなります。

個人的にはこれで数式が絡むブログ記事作成が捗るので万々歳です!
技術系のブログ作成をしている方も一度は悩む内容なんじゃないかなと思うので、是非お試しください♪
では、今回の記事は以上となります。最後までお読みいただき、ありがとうございました!



コメント