こんにちは、Novです。
ブログ用の記事を作成するとき、簡単な図はdrawioを使用して作ることが多いです。
パワポやGoogle Slideなどとは異なり、方眼紙上で編集できるのと位置合わせが非常にやりやすいので重宝しています。
さらに、VSCodeの拡張機能「drawio integration」を使用するとエディタ上で編集、その場で画像化して保存という芸当も可能です。
という訳で「drawio integration」は便利なので使っているのですが、21/03/24現在、数式を入れた図をその機能でpng化しようとすると生のLaTeXコードが画像化されてしまうという問題があります。
解決に意外と時間を取られてしまったので備忘録がてら手順をまとめておこうと思います。
ちなみに解決方法は、LaTeX数式の入ったデータをWebアプリ版のdrawioにインポートして、そこから画像化するというものでした。
以下では画像付きで手順を説明します。
じゃあ最初からWeb版のアプリ使えとか言わないで…
また、drawioの数式モード入力方法、行列の表示方法についてもまとめておきます。
目次
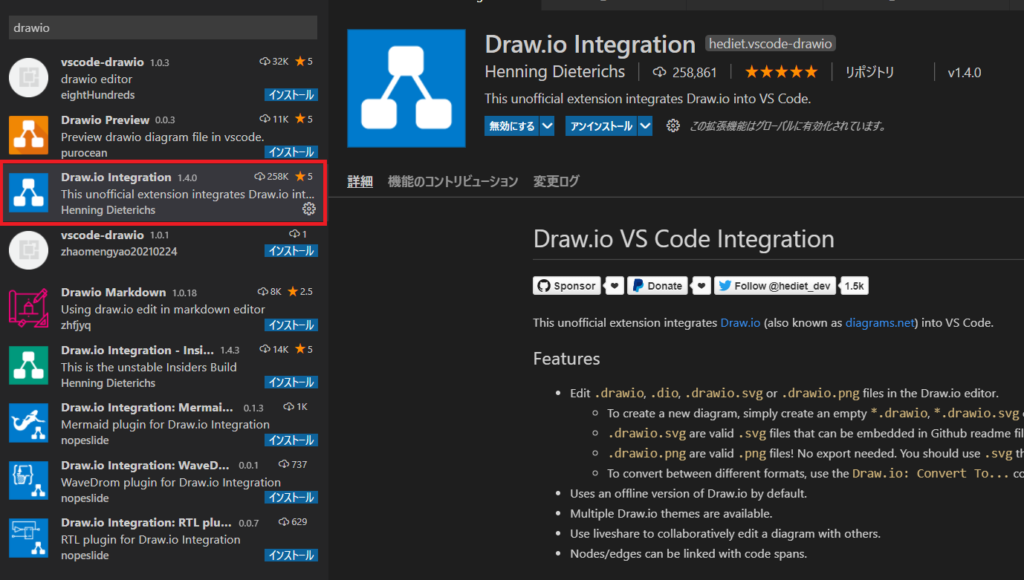
VSCodeにおける drawio integrationのインストール
VScodeの拡張機能(shift+ctlr+X)の検索窓に「drawio」と入れると、上から3番目とかに表示されるはずです。

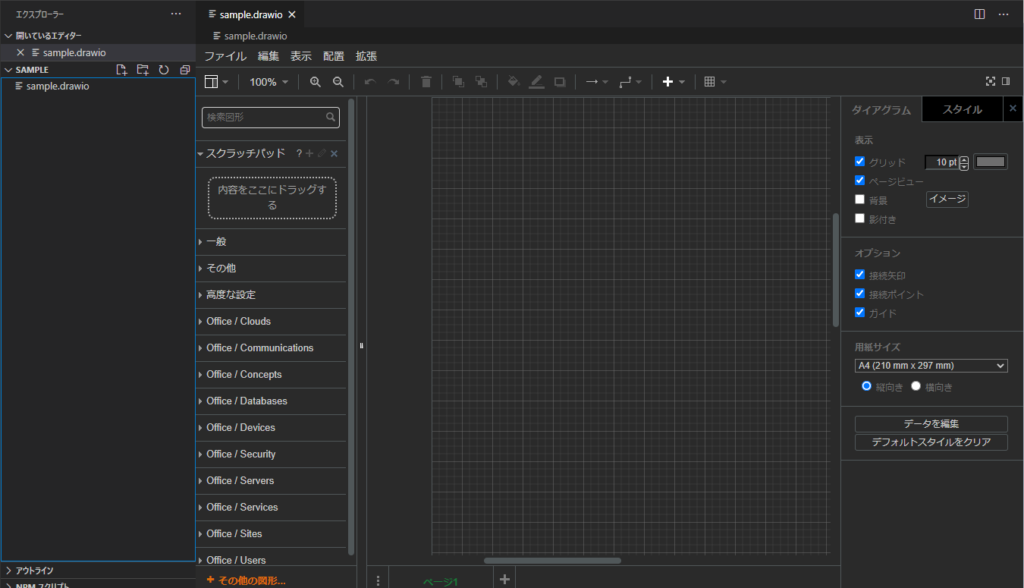
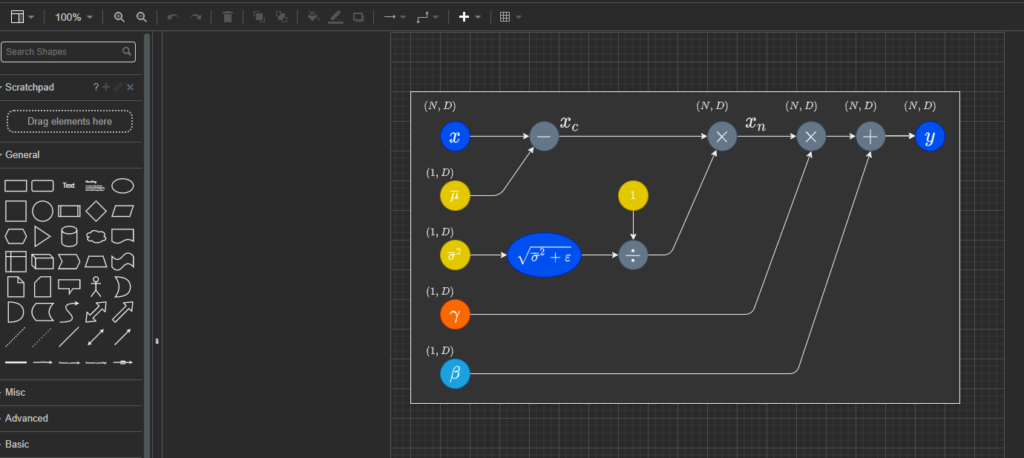
これをインストールした後、VSCodeで「.drawio」という拡張子を付けたファイルを開くと以下のようにdrawioでの編集画面になります。

あとは左側の項目からパーツを選んで配置、図を作っていけばOKです。
drawio integrationでLaTeX数式入り画像の保存
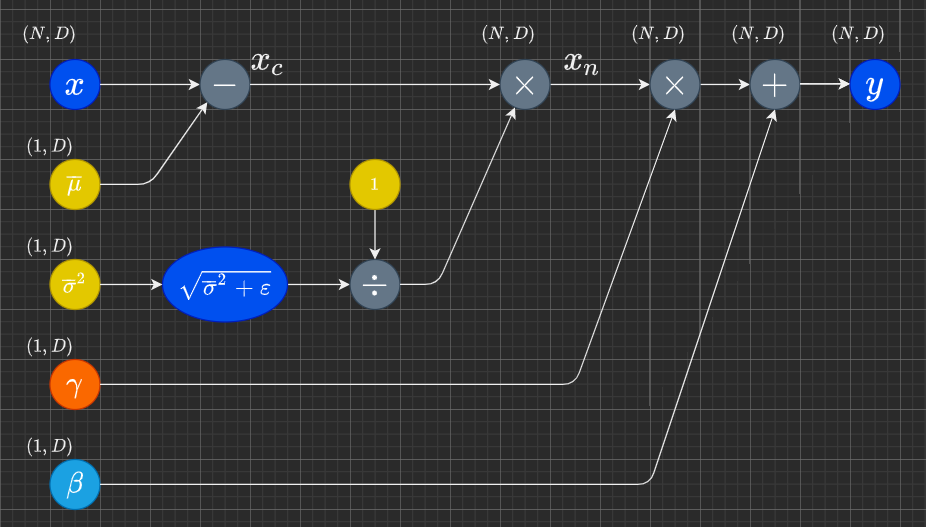
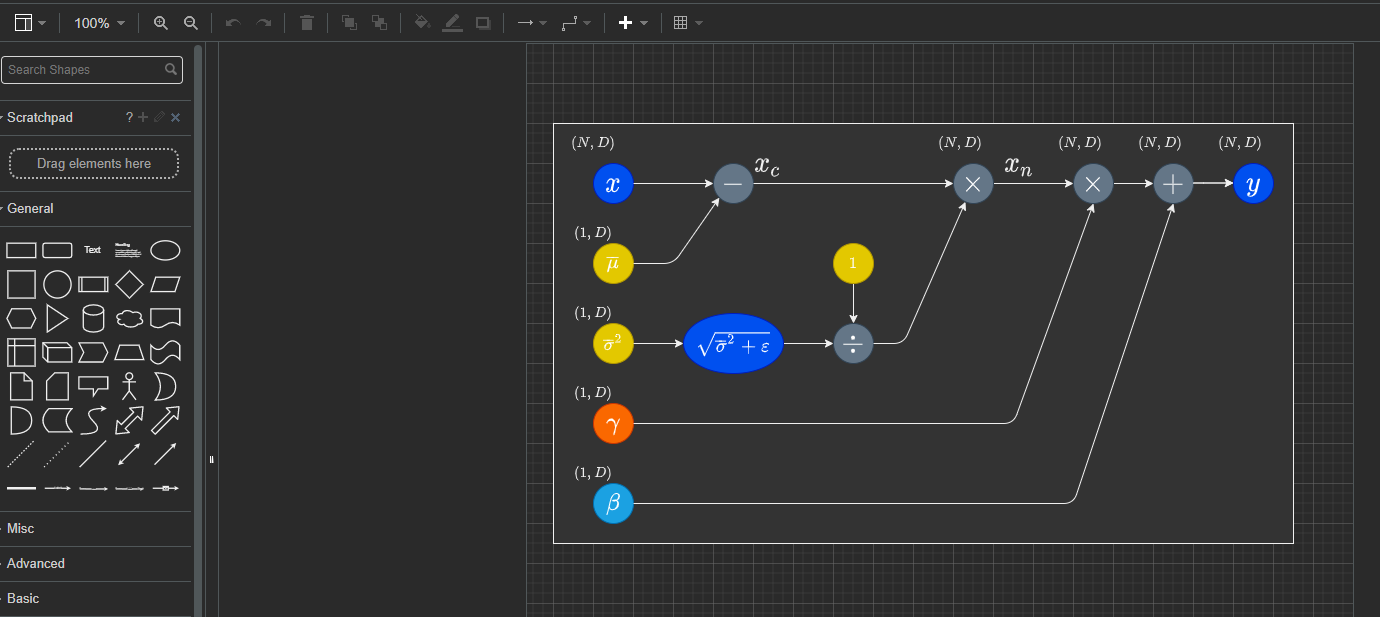
例えば、以下のような図を作成し、これをpng形式でExportするとします。

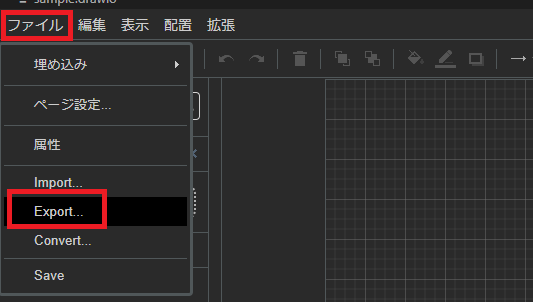
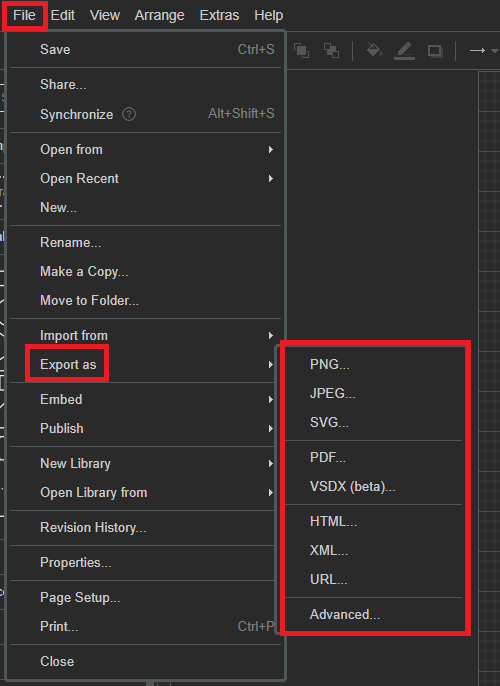
Exportのやり方は、drawioファイルの編集画面で「ファイル」→「Export」を選択し、出力したいファイル形式を選択すればOKです。

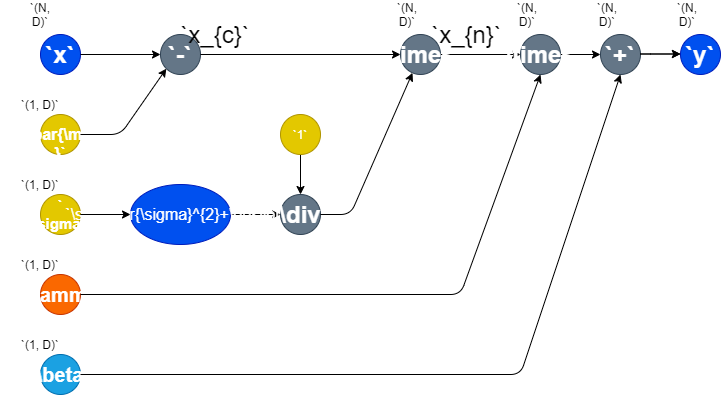
特に数式を入れたりしていない場合はこれで簡単に画像化できるのですが、入れている場合には下のような形で出力されることになります。

はい、見ての通り数式がレンダリングされず、生のコードで記述されています。
冒頭にも触れましたが、これの解決方法は「Webアプリのdrawio」を使用し、そこからExportするというものです。
この一言で終わりといえば終わりなのですが、折角なので画像付きで手順を載せておきます。
まず、drawio integrationをインストールしたVSCode上で.drawioファイルを作成し、編集します。
次に、それをWebアプリ版のdrawioにインポートします。
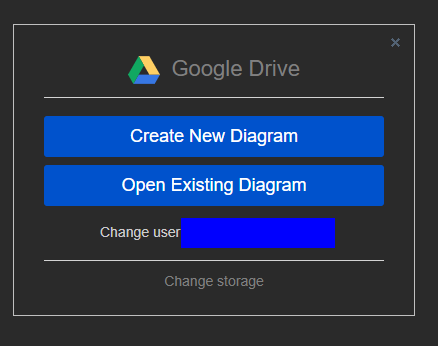
このURLにアクセスすると、次のような画面が開きますので、「Open Existing Diagram」を選択します。

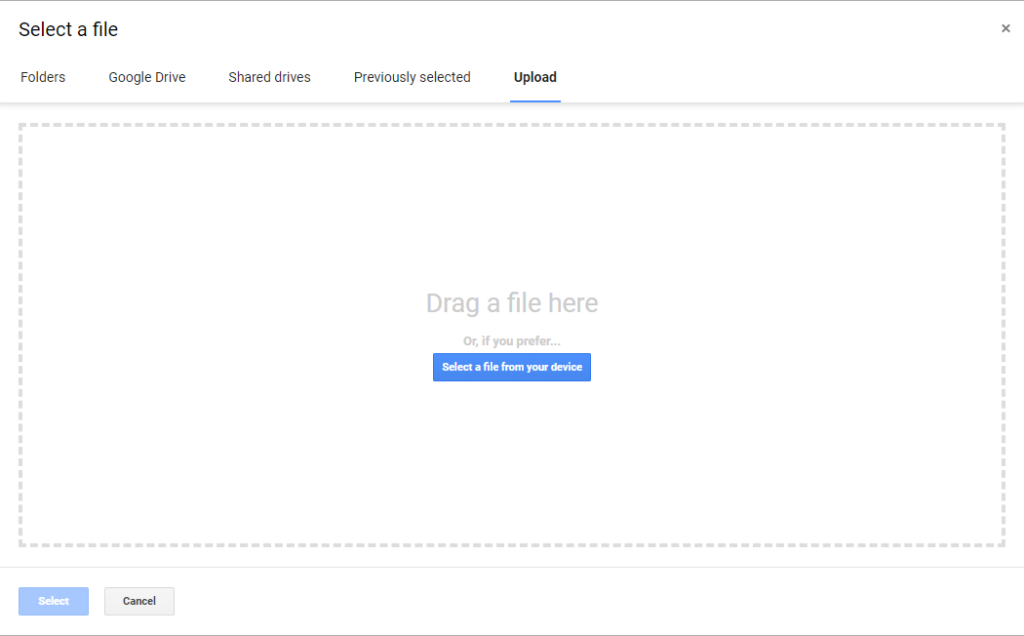
次に、「Select a file」という画面が立ち上がるので、「upload」タブからファイルをアップロードします(Google Driveに保存されます)。

ファイルをアップロードすると、編集画面が立ち上がります。

あとは「File」→「Export as」で表示される項目から、変換したいファイル形式を選んで画像化すればOKです。

これで数式を入力したテキストのあるデータも画像化できます。
Google Driveの容量を圧迫したくないときは、こうやって一時的にアップロードして変換、その後削除というのが良いのかもしれませんね。
もし容量を気にしないのであれば最初からWeb版使えばいいような気もします。
何はともあれ画像化に関しては以上です。
これだけでは味気ないので、以下では数式の入力方法と行列を表示したいときの簡単なやり方について触れていきます。
drawio上のテキストで数式入力をする方法
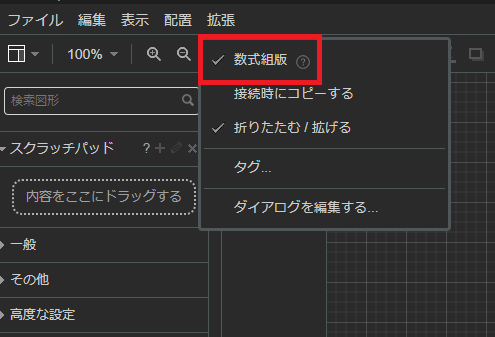
大前提として、「数式組版」を有効化しておく必要があります。
これについては、drawioのタブから「拡張」→「数式組版」をクリックし、チェックを入れた形にすればOKです。
英語の場合は「Extras」→「Mathematical Typesetting」ですね。

以下では、これを有効化した前提で説明します。
数式入力のやり方
バッククォートで囲むか、$$ で囲むかのどちらかでOKです。
ちなみに前者ではAsciiMathが、後者ではLaTeX記法がサポートされることになります。
基本的な数式の入力ならどちらでもいいのですが、行列の表示となるとAsciiMathの方が簡単に入力できます。
次節では、そのやり方と出力イメージを掲載します。
行列の表示
前節でも言及しましたが、ことdrawioでの数式表示において行列表示はAsciiMath、つまりバッククォート(`)で囲む方法の方が楽に記述できます。
例えば、
\( \left[
\begin {array}{cc}
1 & 2 \\
3 & 4
\end {array}
\right] \)
という行列を表示するとき、LaTeXでは
\left[
\begin {array}{cc}
1 & 2 \\
3 & 4
\end {array}
\right]のように書きますが、AsciiMathでは次のように書けばOKです。
[[1, 2], [3, 4]]Pythonなどに普段から触れている人ならば、単なるリスト表現と同じなので馴染み深いですよね。
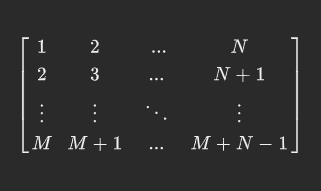
成分数が多く、余白をドットで埋めたい場合、例えば
\( \left[
\begin{array}{cccc}
1 & 2 & \ldots & N \\
2 & 3 & \ldots & N+1 \\
\vdots & \vdots & \ddots & \vdots \\
M & M + 1 & \ldots & M+N-1
\end{array}
\right] \)
のような表現をしたい場合も、以下のように書けばOKです。
[[1, 2, \ldots, N],
[2, 3, \ldots, N+1],
[\vdots, \vdots, \ddots, \vdots],
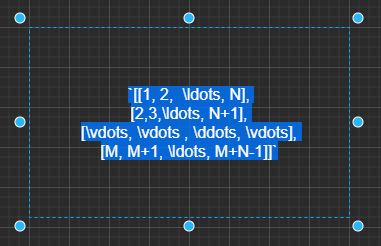
[M, M+1, \ldots, M+N-1]]drawio上での入力および表示は以下のようになります。


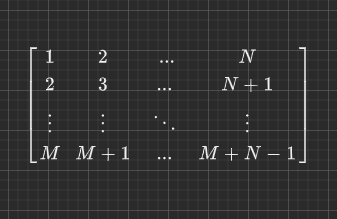
また、これをExportすると次のようになります。

これでdrawioで行列が綺麗に表示できるようになりました。
まとめ
今回の記事では、
- VSCode drawio integrationで数式を打ち込んで画像化する際の問題点
- その解決方法
- drawioでの比較的簡単な行列の入力方法
についてまとめました。
個人的には最適化数学や、機械学習の図解の際に数式が添えやすくなるのでより重宝しそうな気がしています。
図の作成は時間がかかりますからね。
初見だと地味ーに引っかかる部分なので、これで効率よく作業できる人が一人でも増えればと思います。



コメント